I am a fourth-year Computer Science student at the University of Pittsburgh, passionate about web and mobile app development. Always eager to expand my technical skills, I continuously work on enhancing my portfolio outside the classroom. Through internships, I have explored various career paths in computer science, which led me to develop a keen interest in finance. To deepen my understanding of the synergy between finance and technology, I am pursuing a Minor in Business Studies.
Welcome to my Canvas, where I experiment with different ways to paint, express and exhibit my skills.
Psssssttt...I built this website using Next.js, Three.js, FramerMotion, TypeScript, and TailwindCSS.

A selection of recent projects


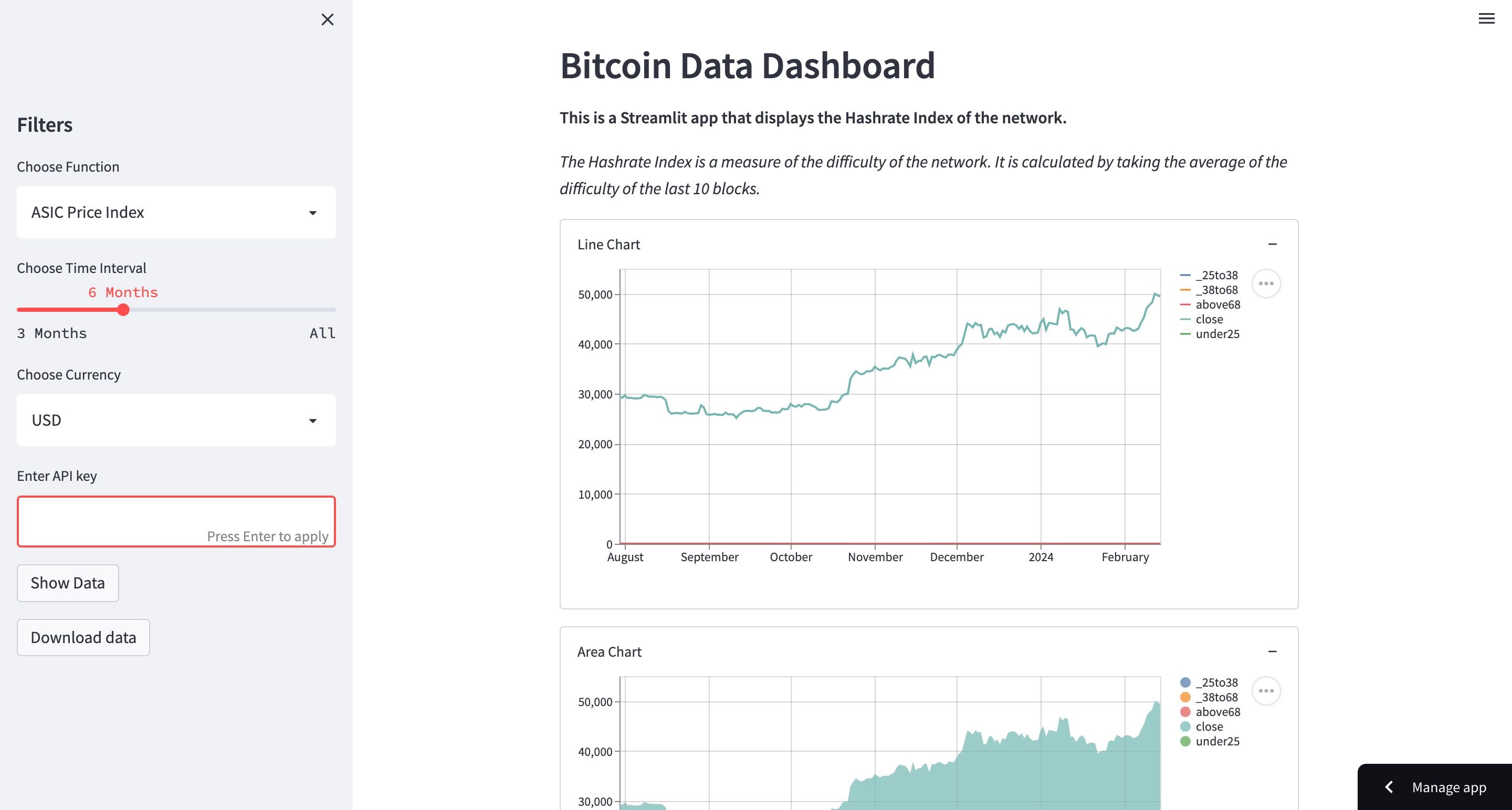
Bitcoin Dashboard
Discover this cutting-edge Bitcoin dashboard for real-time insights on hash rate and OLHC prices. Tailor your analysis with ease and stay ahead of the crypto trends. Try it now!


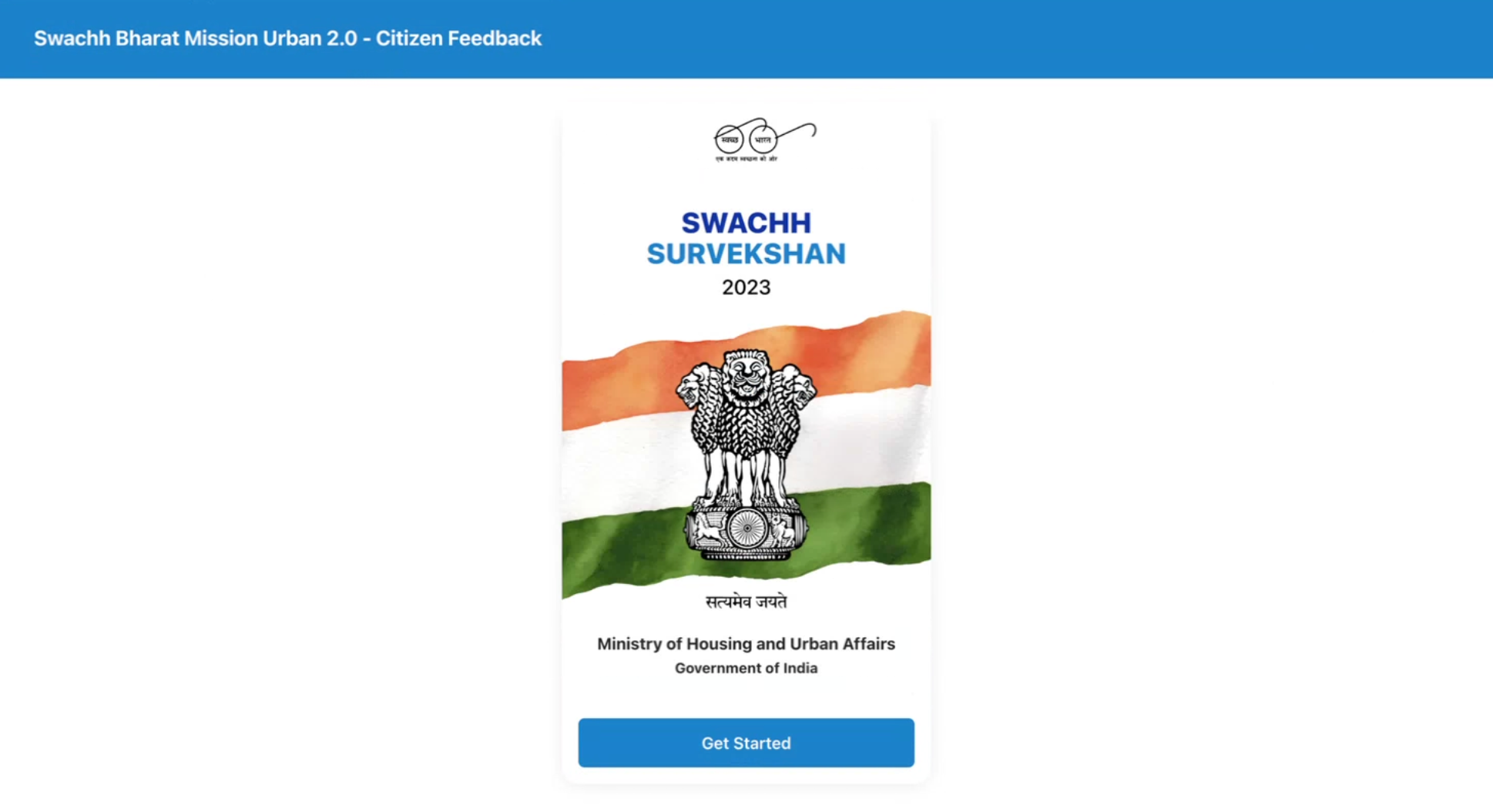
Citizen Satisfaction Survey
Engage with over 100 million users on Swacch Bharat Mission's React-based survey and Avatar's secure facial recognition authentication. Experience the future now!


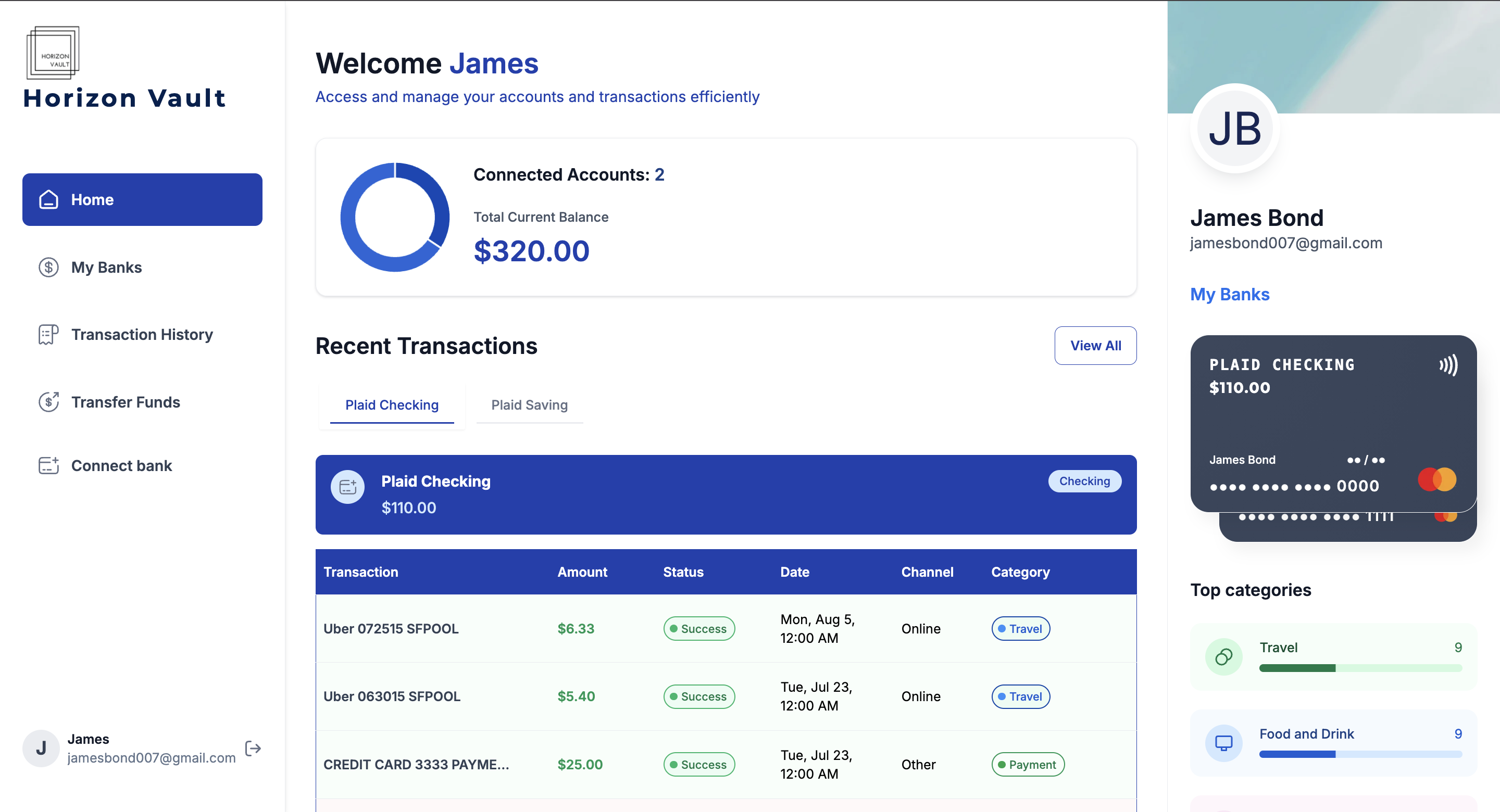
Horizon Vault
A finance management dashboard that integrates multiple bank accounts, displays real-time transactions, and enables seamless money transfers to other users on the platform.


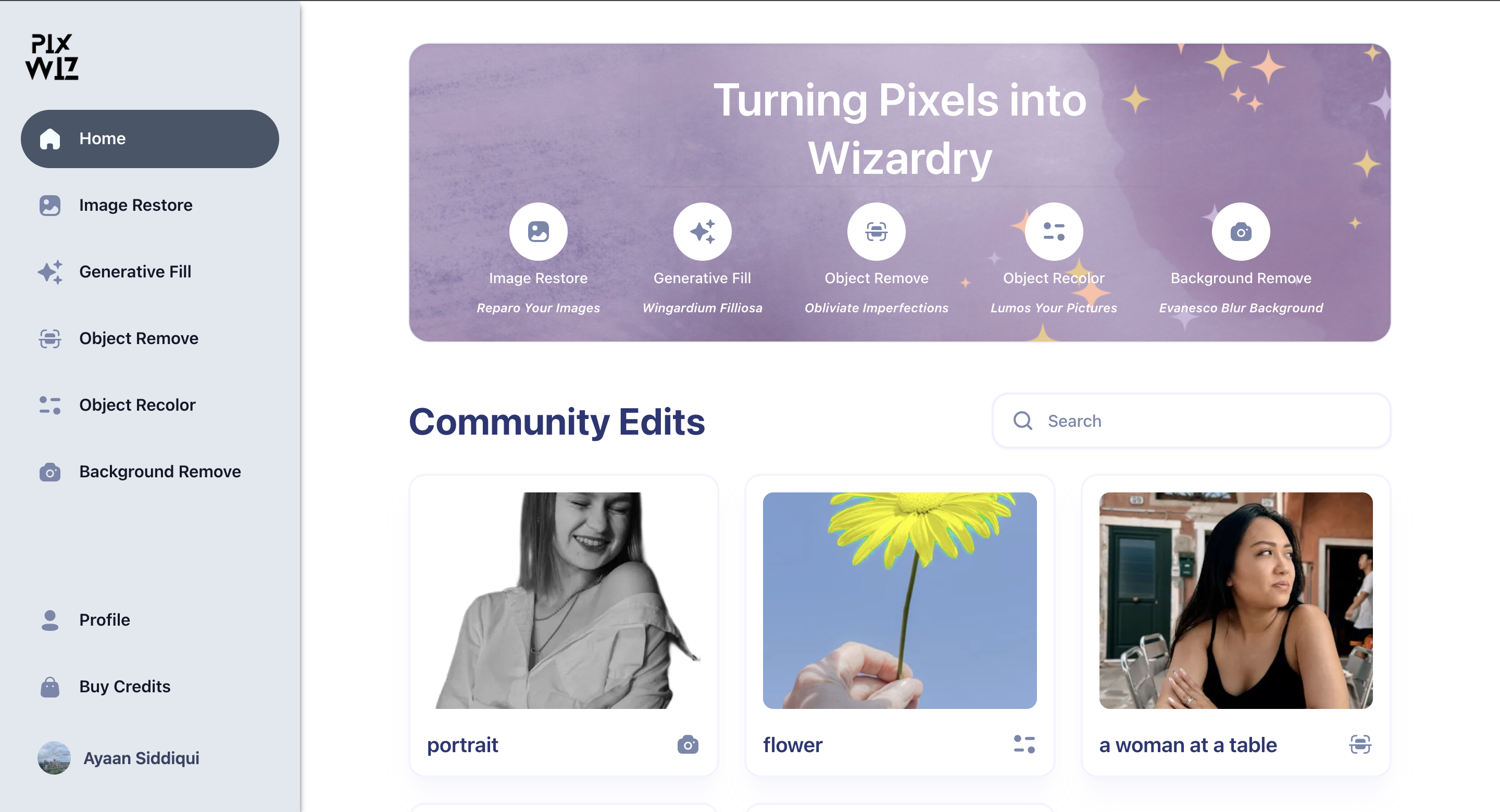
PixWiz - AI SaaS
An AI image SaaS platform that excels in image processing capabilities, integrates a secure payment infrastructure, offers advanced image search functionalities, and supports multiple AI features, including image restoration, recoloring, object removal, generative filling, and background removal.
My work experience
- Fullstack Developer InternKolkata, India (On-site)June 2024 - August 2024
- Integrated external devices with the local agent node server using their respective SDKs.
- Designed multiple React components for the Passport Seva Kendra Portal with over 400 passports printed in 2 cities.
- Implemented authentication for the Node.js server using JSON Web Token (JWT).
- Secured login credentials by encrypting them with the SHA-512 hashing algorithm using the bCrypt encryption library.

- Undergraduate Peer TutorPittsburgh, Pennsylvania (On-site)January 2024 - April 2024
- Tutored students in Java programming, enhancing their understanding and skills in object-oriented concepts, data manipulation, and software development.
- Guided students in mastering fundamental concepts of algorithms and data structures in Java, ensuring a strong foundation in computational theory and practical problem-solving skills.
- SWE InternKolkata, India (On-site)June 2022 - August 2022
- Trained an image classification machine learning model to classify flower species and various jewelry artifacts using TensorFlow.
- Developed a UI for the image classification model and hosted it on Streamlit.
- Contributed to the design and implementation of an automated grocery billing system using image classification models to replace current barcode-reliant billing methods.



- Fullstack Developer InternNoida, India (Hybrid)May 2023 - August 2023
- Developed multiple components in React for the Swachh Bharat Mission survey used by billions of citizens.
- Secured authentication using the state-of-the-art tool Avatar, debuted in front of over a million users.
- Contributed to the system design and screen layouts of a Carbon Trading project.
My approach
Planning & Research
I start by defining the project's objectives, scope, and target audience. I gather information on similar projects, best practices, and relevant technologies. Additionally, I outline the site structure, navigation, and necessary content or features.
Design & Development
Based on my research and planning, I create sketches or wireframes to visualize the layout and design. Then, I dive into coding, implementing features and functionalities while regularly reviewing and testing progress, making adjustments based on feedback. I lay emphasis
Testing & Deployment
This is where I ensure everything works perfectly. I conduct thorough testing to identify and fix bugs or issues. After making final tweaks based on testing results and feedback, I launch the project and ensure it functions as expected.
Maintenance & Improvement
After deployment, I monitor the project's performance and gather user feedback. I make necessary updates or improvements to enhance functionality and user experience. Finally, I document the project for future reference or for others to understand my work.